Pawesome pet Rescue
Designed an end-to-end online pet adoption platform that connects users with shelters, rescue centers, and foster homes, streamlining and enhancing the efficiency of the adoption process.
Goals:
Design a responsive pet adoption platform that connects hopeful pet parents to shelters, rescue centers, and foster homes, so that user experience is streamlined and consolidated.
Role:
UX Designer
Duration:
1 month
Tools:
Figma
Miro
Adobe XD
Illustrator
Photoshop
Google Workspace
problem
Shelters and rescues are always dealing with overflow of dogs, cats, rabbits, and other desperate animals in need of a home. Aspiring pet parents are having a tough time finding the right fit for their family or living situation, due to inefficiencies during the actual search.
Many pet rescue sites do not update in real-time, the following:
Availability status of pet
If pet has many pending inquiries or adoption applications from interested candidates
How long pet has been listed for
Opportunity
Pawesome is a seamless and responsive pet adoption platform that acts as a hub between the aspiring pet parent, shelters, rescue centers, and foster homes. It includes the following features:
Pet info is detailed and updated (personality, history, vaccines, neutered/spayed, etc).
Pet adoption status is continuously updated in real-time so the wishful pet parent is always in the loop on availability/adoption process of their desired pet(s).
Notifications if a favorited pet is in high demand or if a pet inquiry/adoption application that is in process, has been pending for 30 days or more.
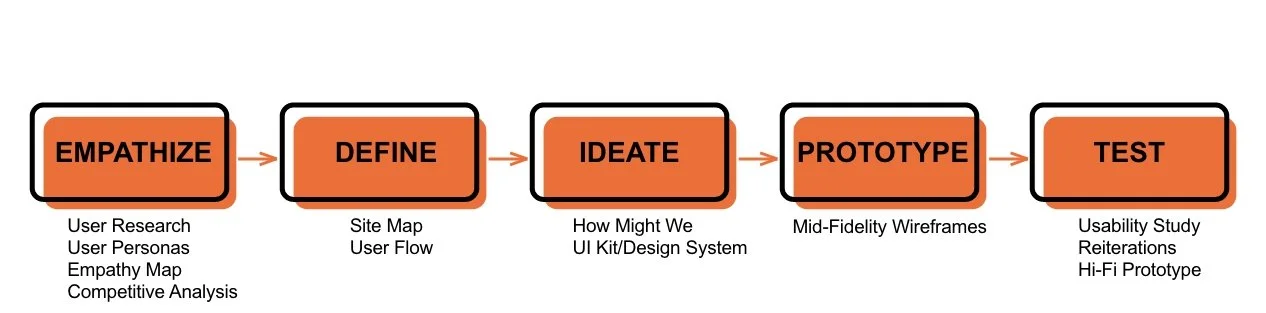
phase 1: empathize
User Interviews
Next I conducted user interviews on 4 participants who have either used online pet adopted services, or adopted from a brick and mortar shelter/rescue.
Users identified a clear need for:
Full medical and behavioral history of animal
Up-to-date current status of pet (adopted, potential applications pending, etc)
Easy communication with pet lister/contact person
Trial period with pet to make sure it is a good fit
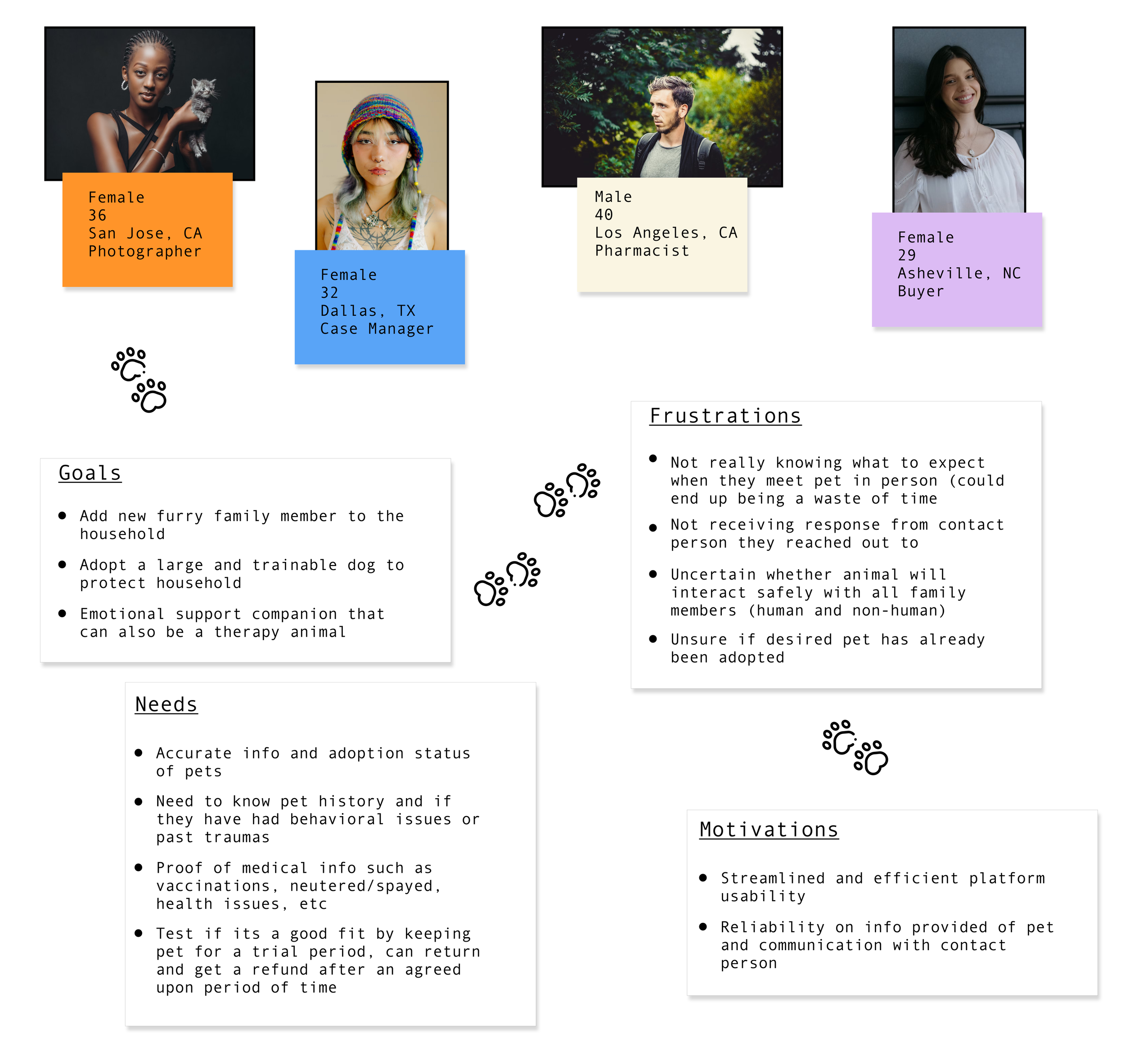
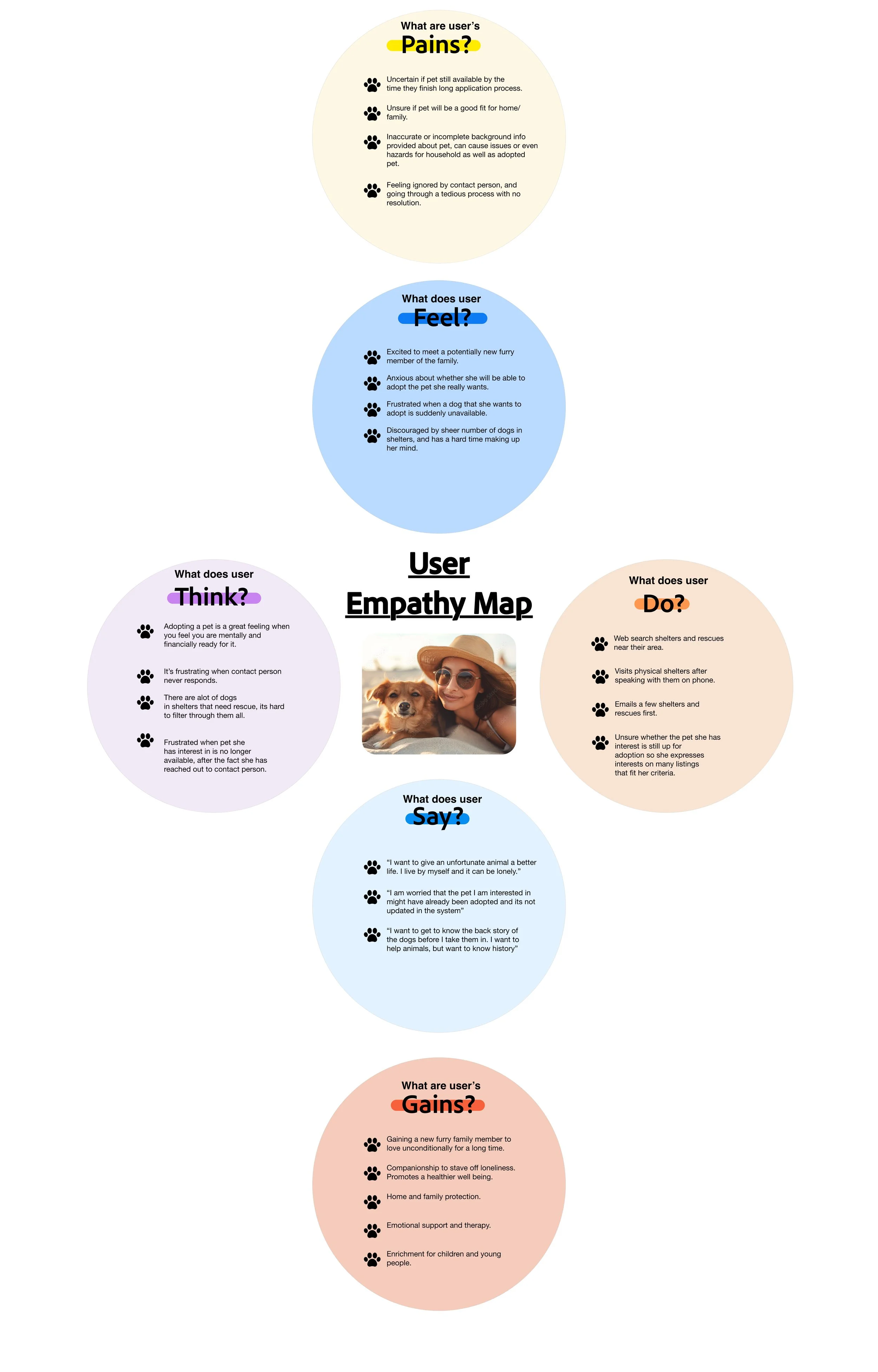
Empathy Map
I dove deeper into the user’s mind to figure out their motivations for adopting/rescuing a pet.
Companionship
Home protection
Extension of family
Saving animals from euthanasia
Love for animals
Emotional support
What are user pain points during the pet adoption process?
Difficulties communicating with shelters, rescue centers, etc.
Taking pet home only to discover it’s not a good fit.
Completing applications for pets without knowing pet has already been adopted.
Lack of medical and behavioral history of pet.
phase 2: Define
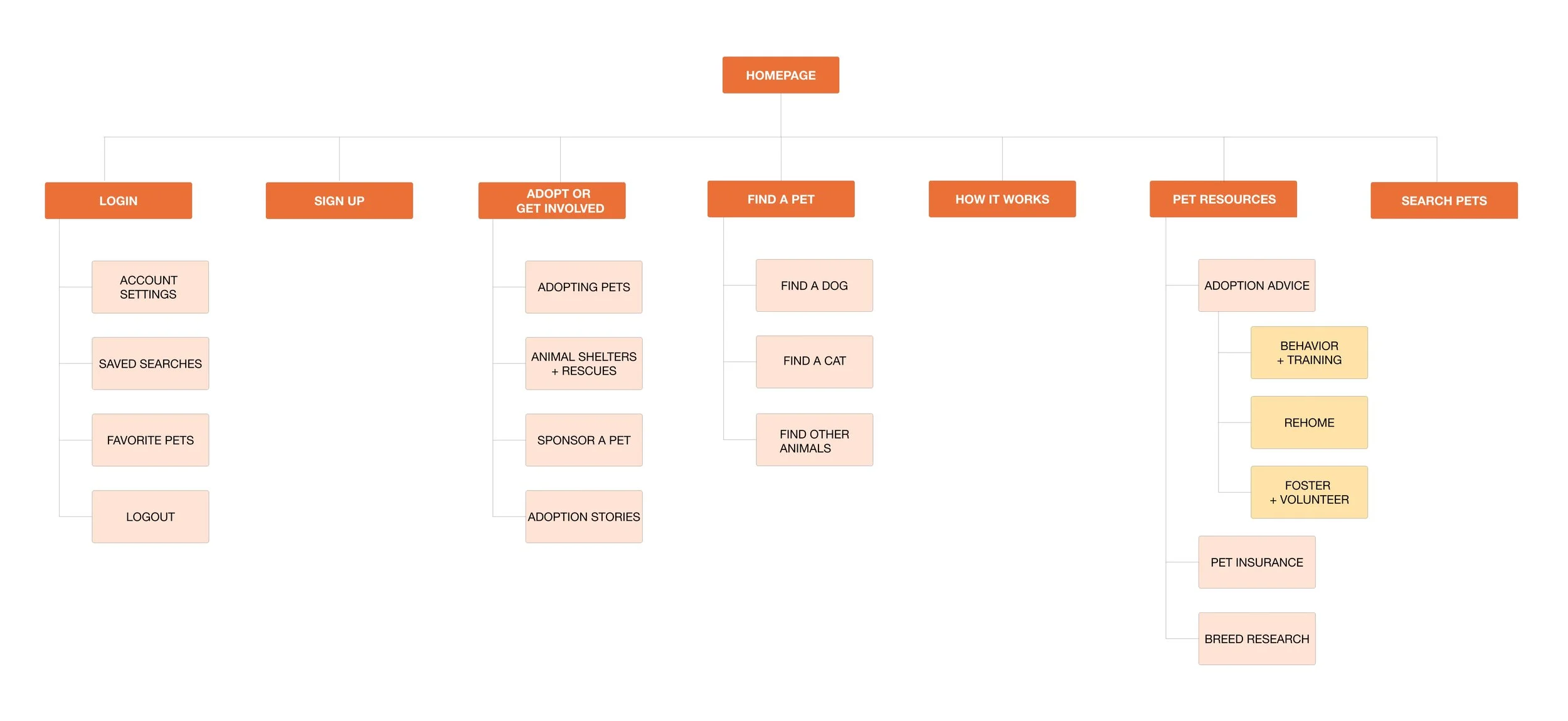
Site Map
Based on my interviews, empathy map, and similar businesses in the market, I mapped out the site map below. It is rather straightforward, with the pet search features at the forefront of the information architecture.
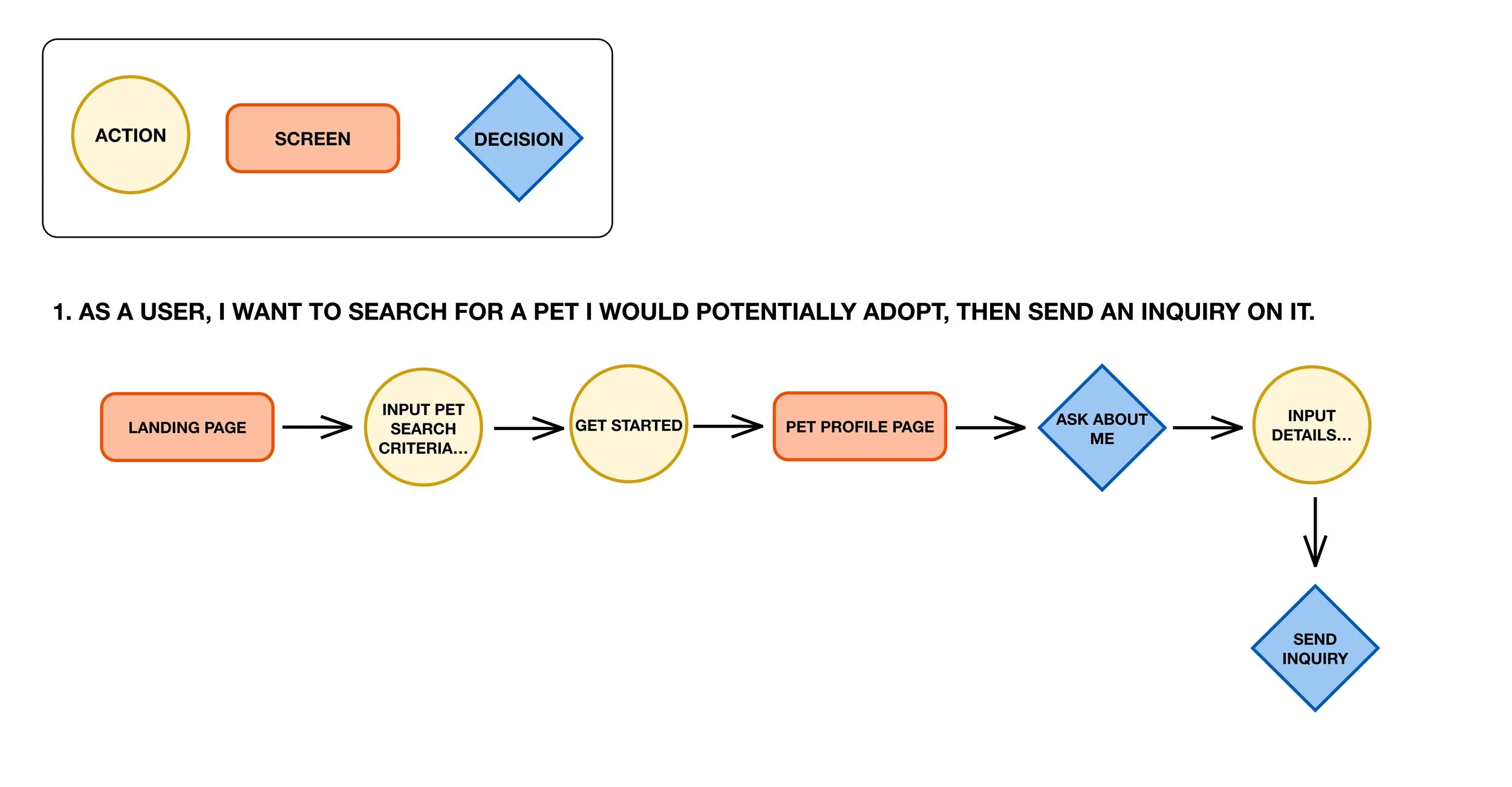
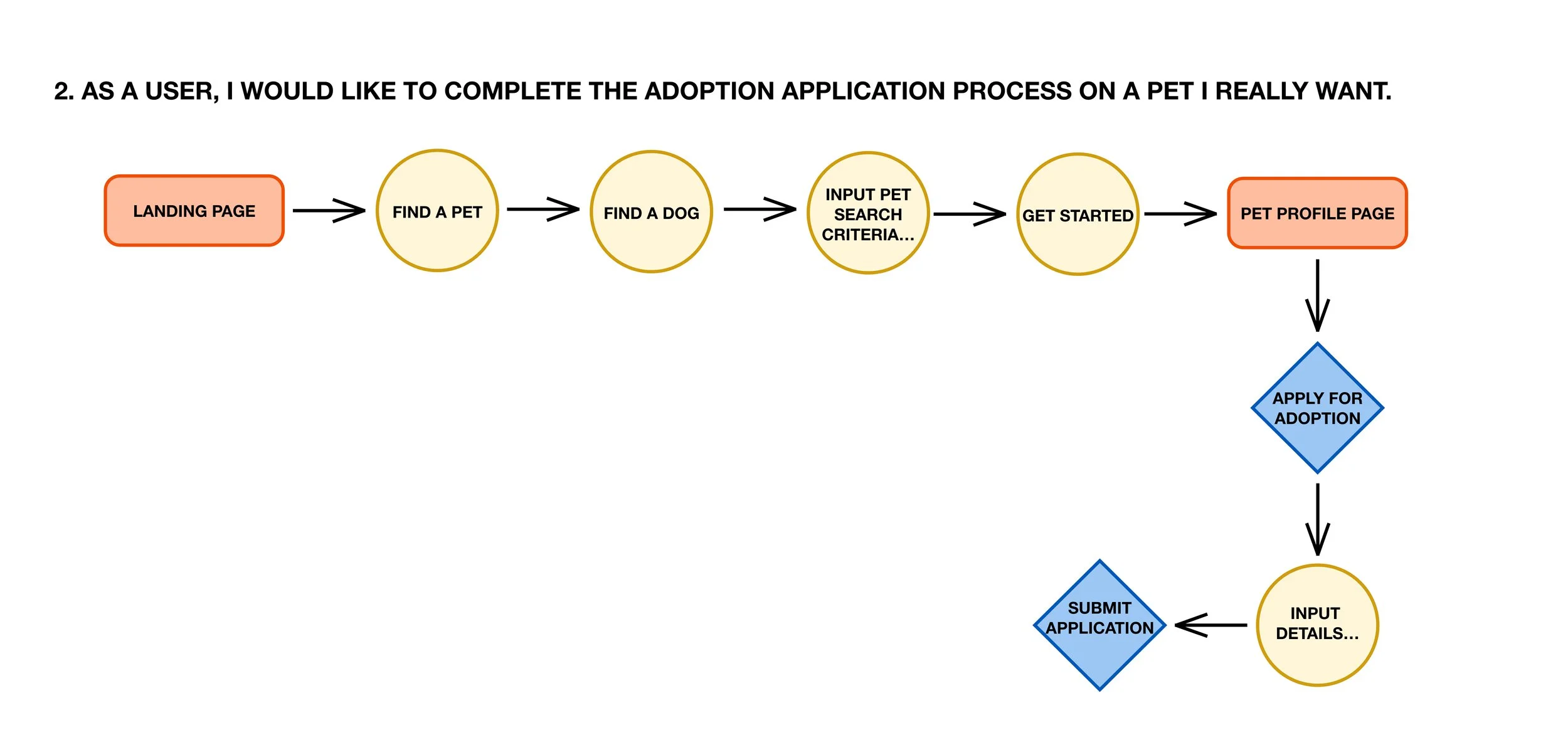
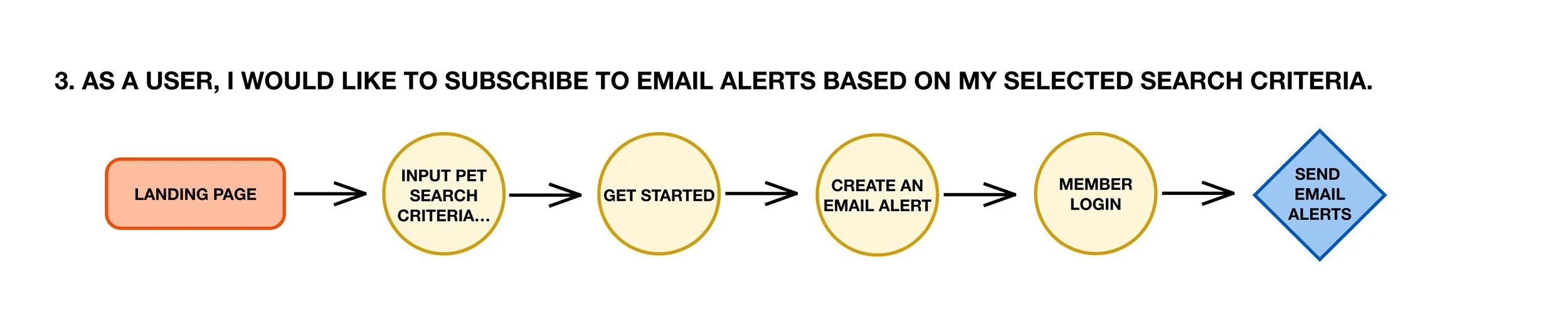
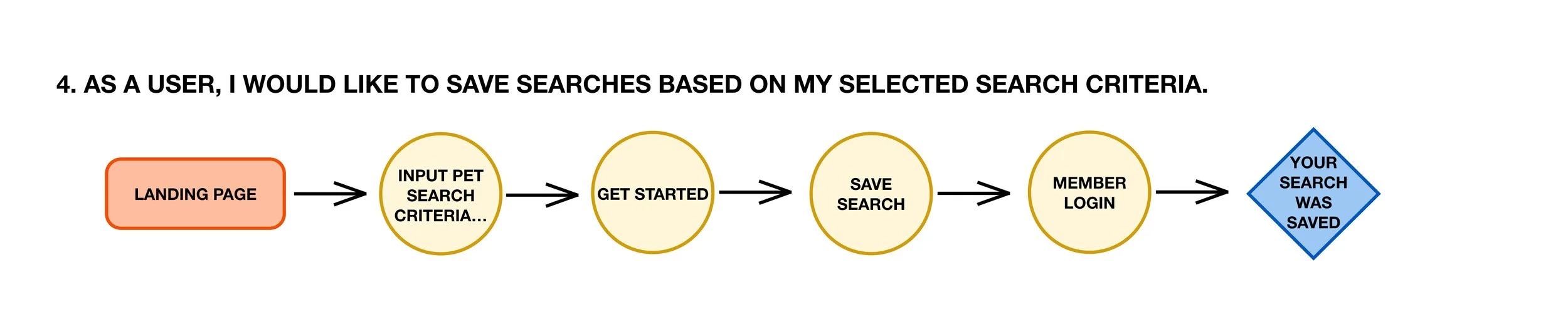
User Flows
To design a user-centric product, I need user flows that allow me to understand what our users need in order to accomplish their goals. I created 4 user flows that a user will mainly carry out.
phase 3: Ideate
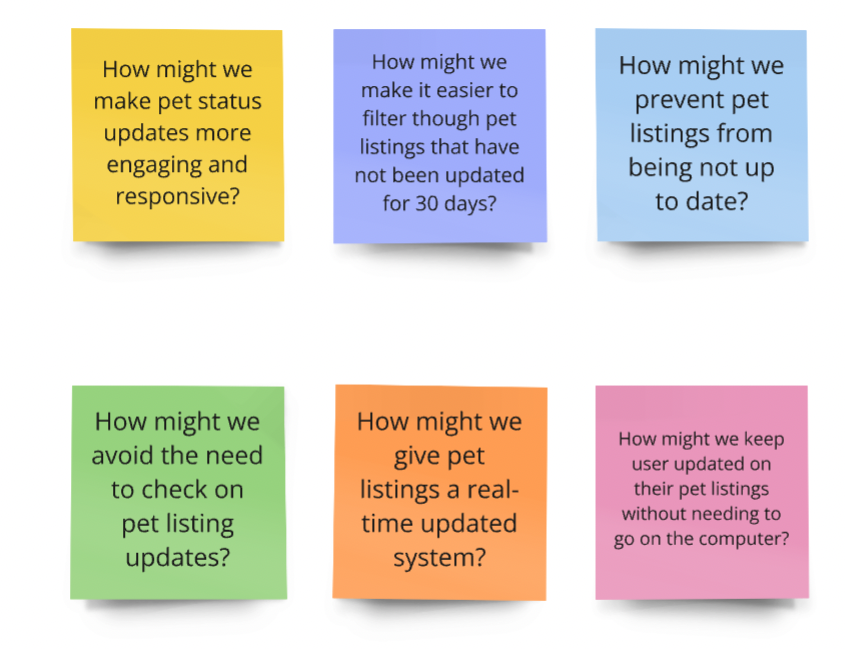
How Might We
I wanted to think more out of the box, so I brainstormed with HMWs to come up with solutions to user problems.
I focused more on features that kept user updated on their favorite pets, since this was one of the areas where user friction could be improved considerably:
Pet adoption status
Pending inquiries or applications that have not been followed up on for 30 days or more (easy to track if contact person never responded to inquiry)
If a pet has many inquiries/applicants
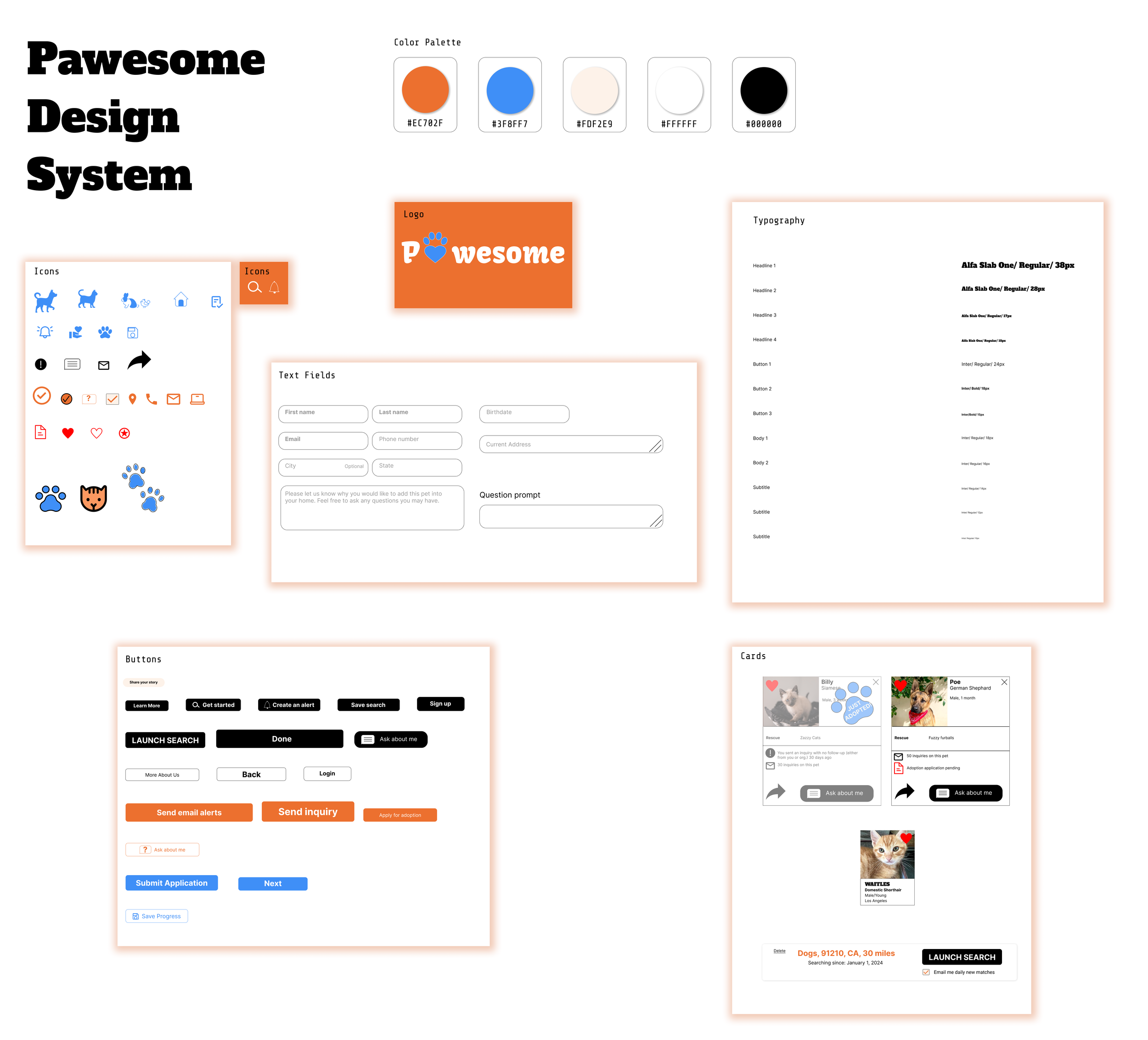
Design System and Color Theme
Below is the design system of Pawesome, I wanted to give it a happy and whimsical vibe, since that is the general spirit of the pet adoption experience.
I used Orange and Blue as the main accent colors because, according to Color Psychology, orange evokes a friendly and warm feeling, while blue gives a sense of trust and calm.
phase 4: Prototype
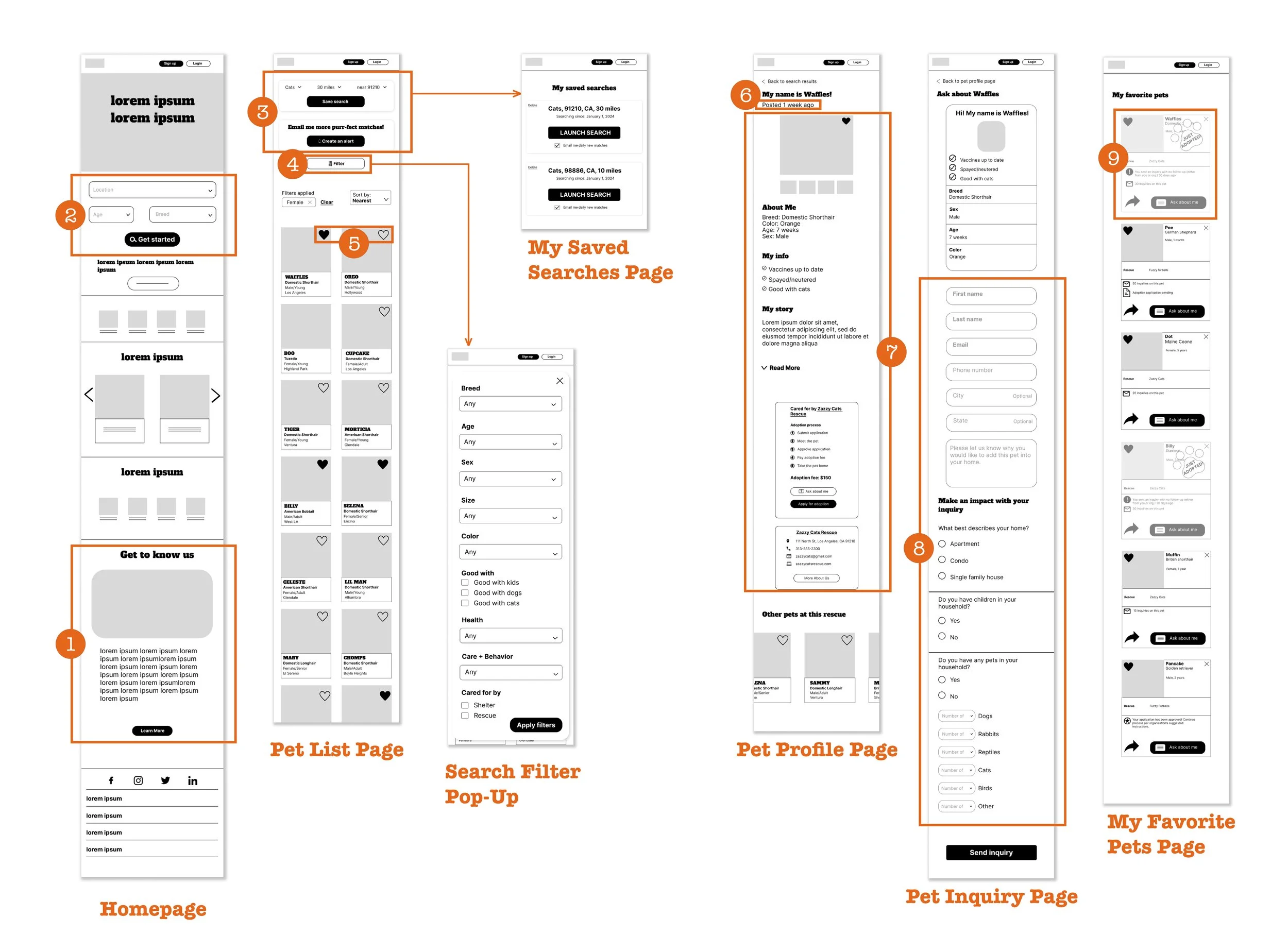
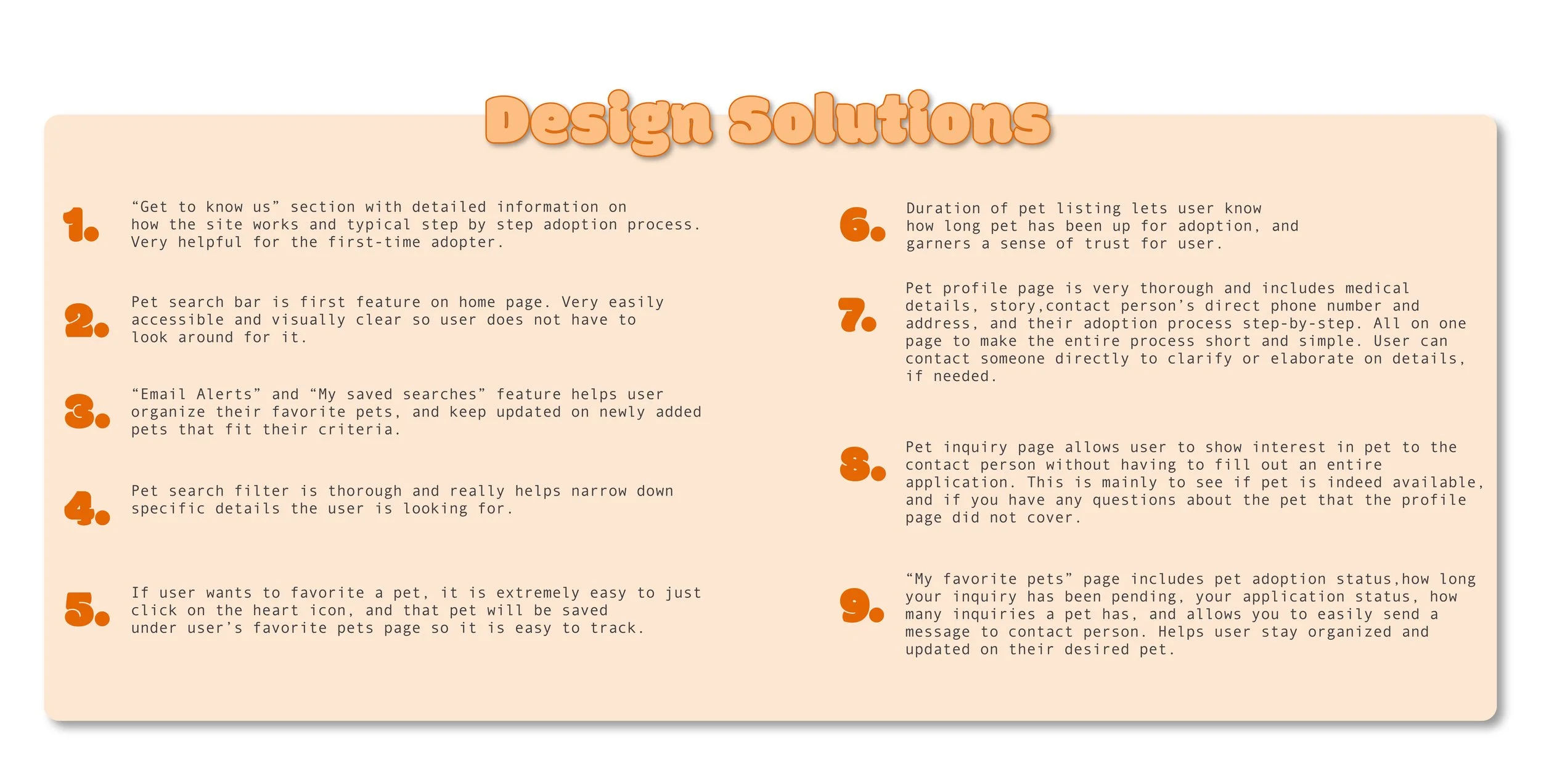
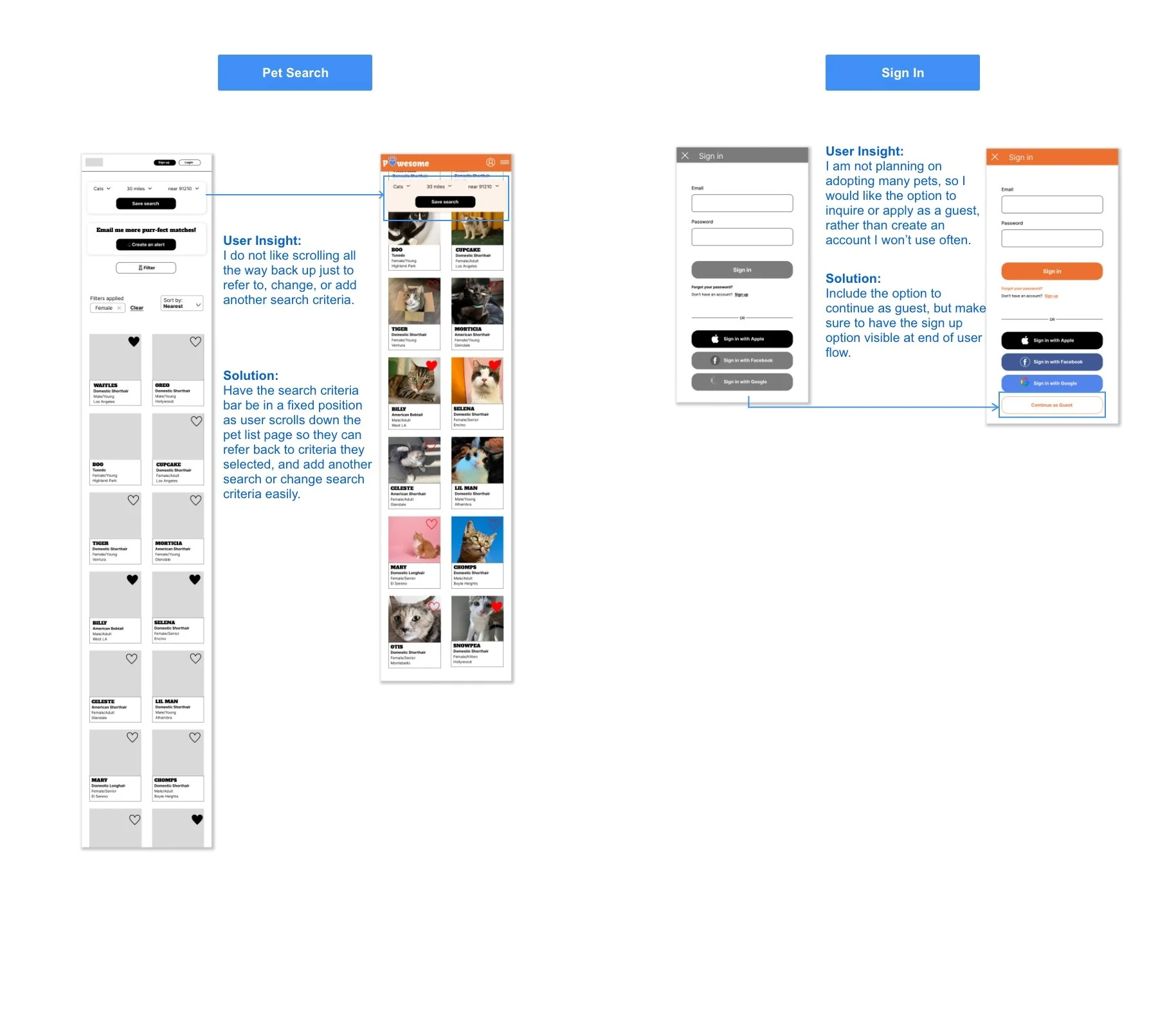
Mid-Fidelity Wireframes + Design Considerations
To make my designs interactive, I created mid-fidelity wireframes. While constructing the wireframes, I made sure that my design solutions could answer the following user-centric questions.
How can Pawesome help user accomplish goals in as little steps as possible?
How can Pawesome foster user trust in platform’s listed pet info/history/medical info/etc?
How can Pawesome guide users to choose a pet that best fits their preferences/home/lifestyle/etc?
phase 5: Test
Usability Study
Now onto user testing! I tested 4 participants through moderated Zoom video calls.
The goals of usability testing included:
To evaluate the usability and learnability of the Pawesome pet adoption site
To iterate on any problems that prevent users from accomplishing their tasks
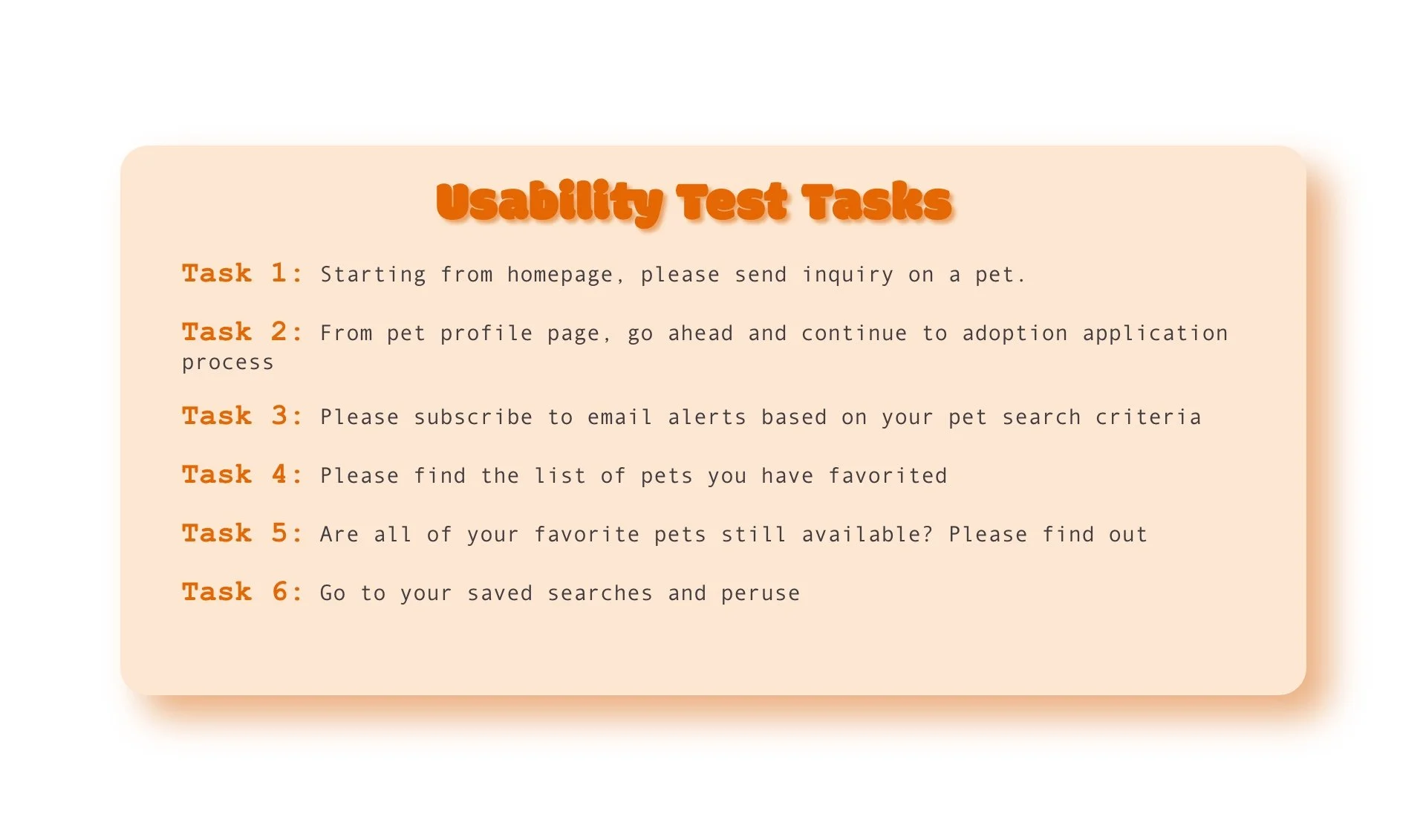
I selected 6 tasks for users to carry out, that covered the main flows of the site.
To evaluate the learnability of the site, I asked users to complete one task at a time, while thinking aloud. The site proved highly usable because every user successfully completed the six tasks on their first try.
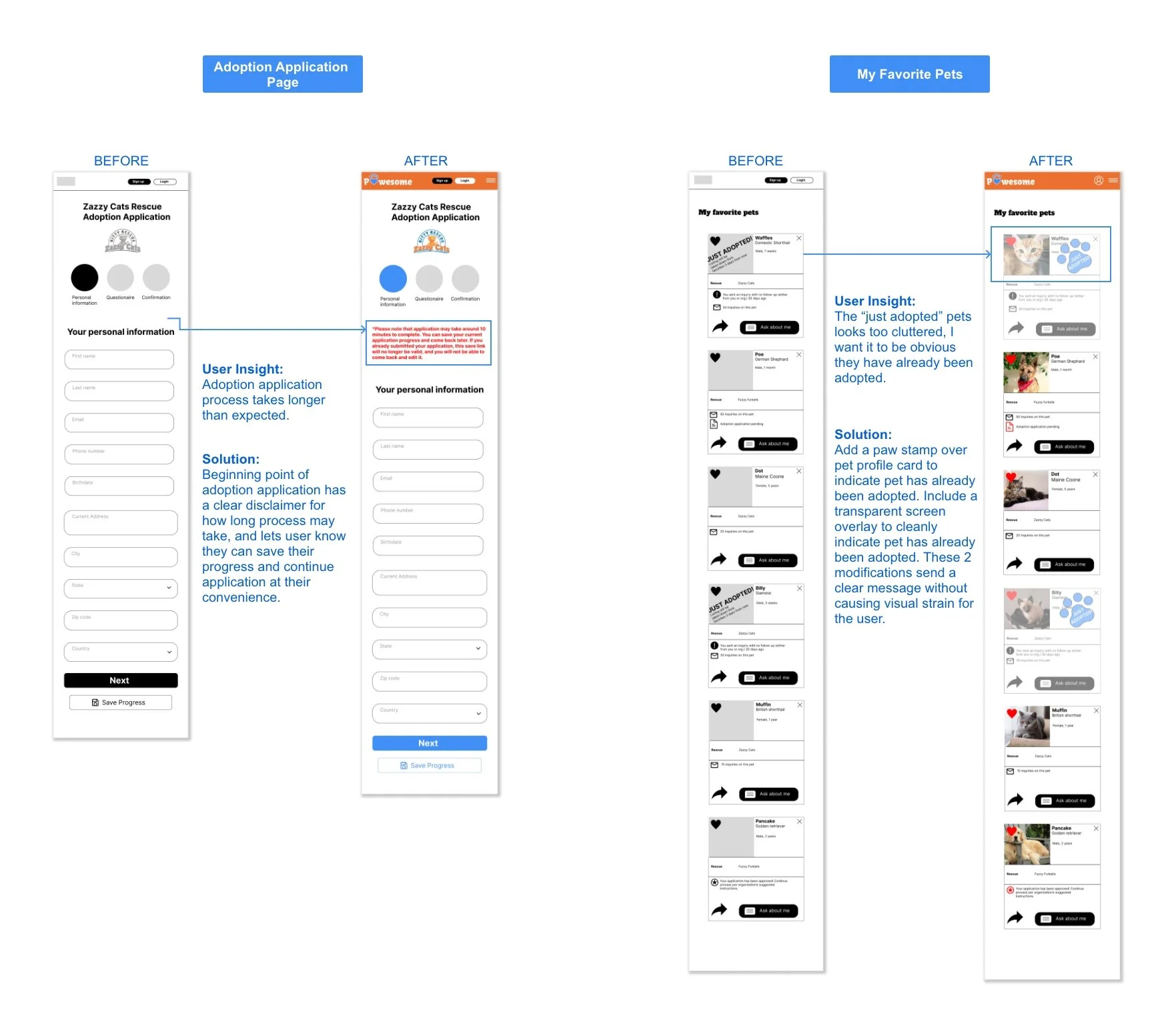
Reiterations
I reiterated on my designs a couple of times based on user insights and feedback, until I arrived at the final product.
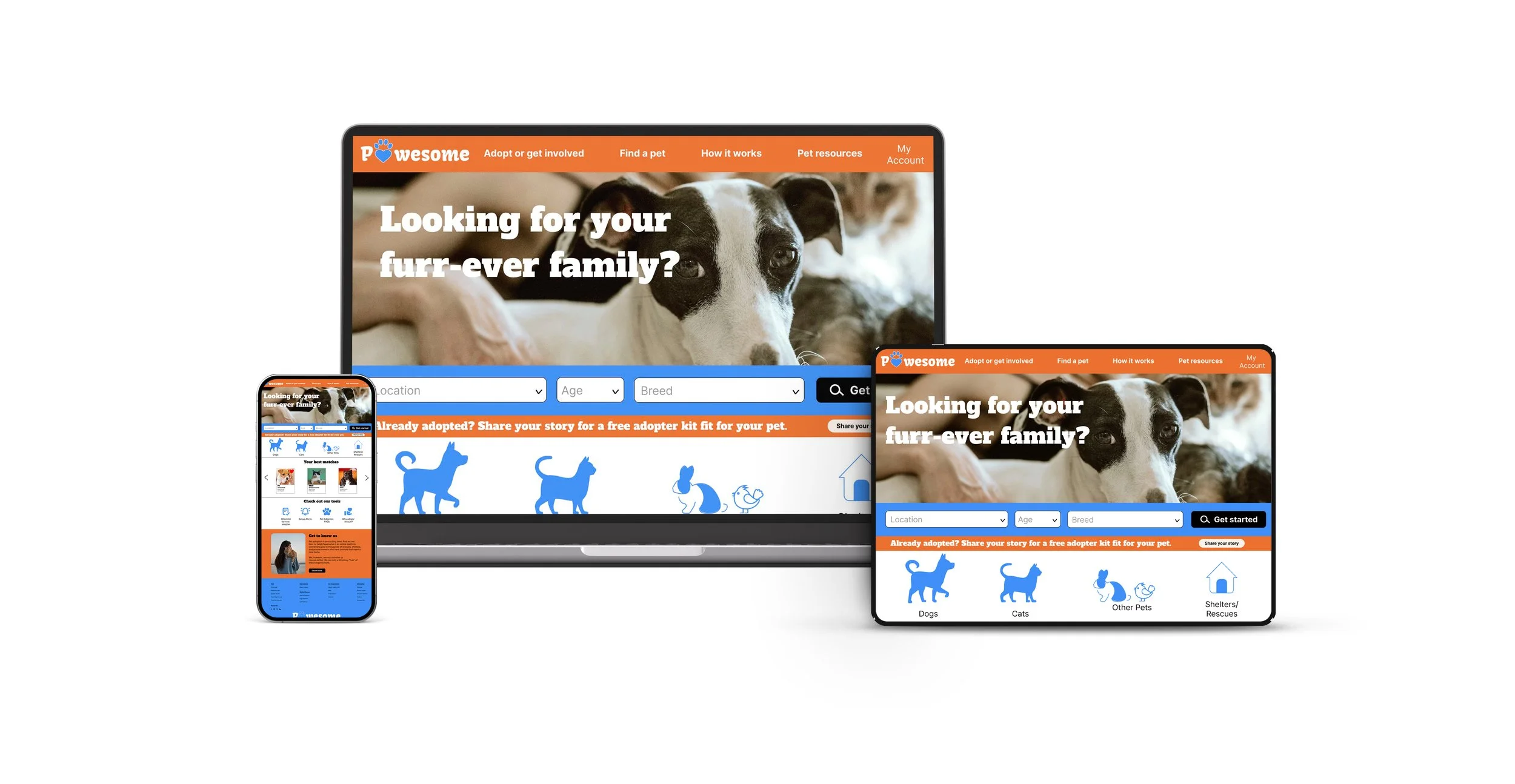
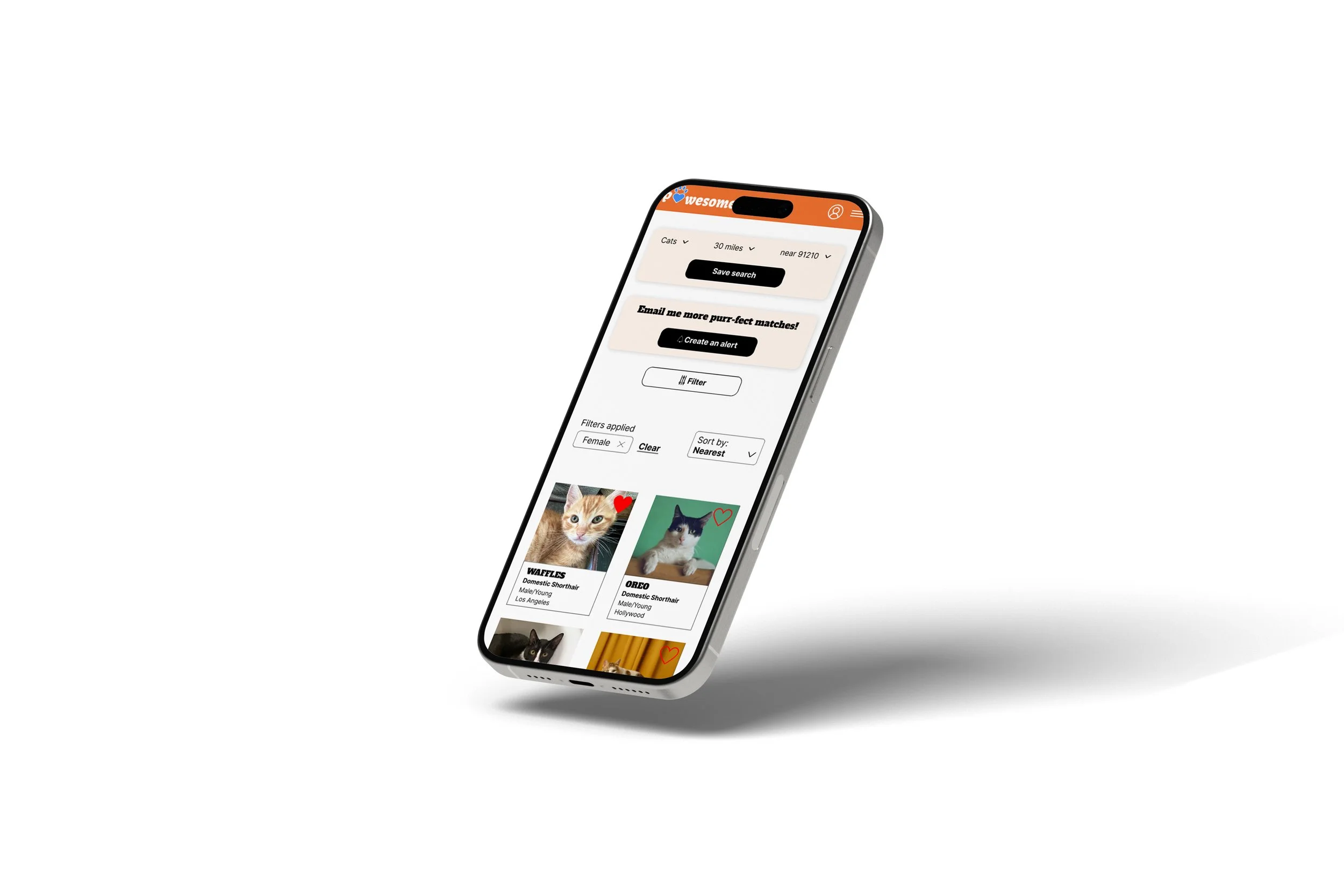
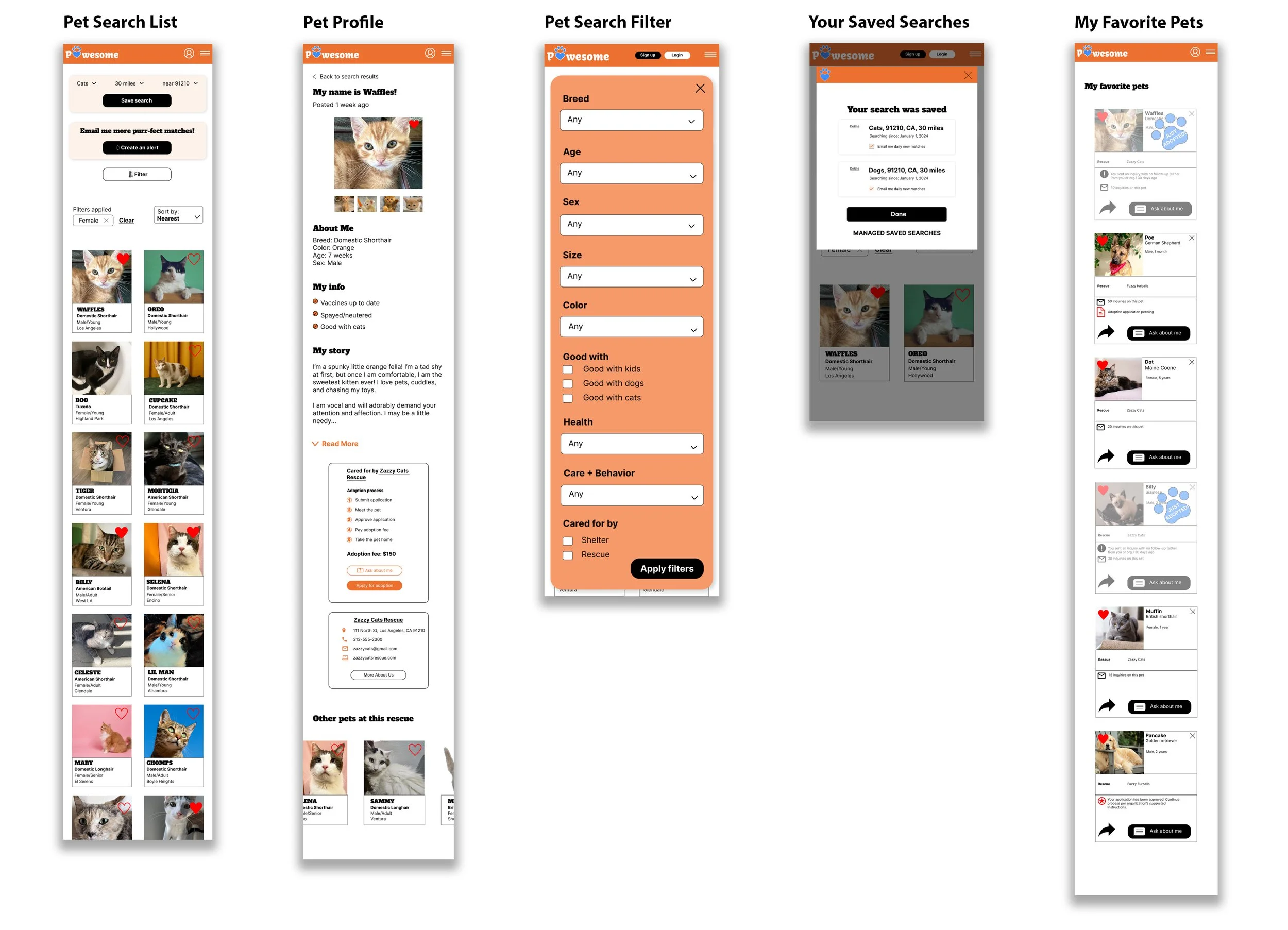
Polished High Fidelity Wireframes
Here are a few screens of the high fidelity UI design
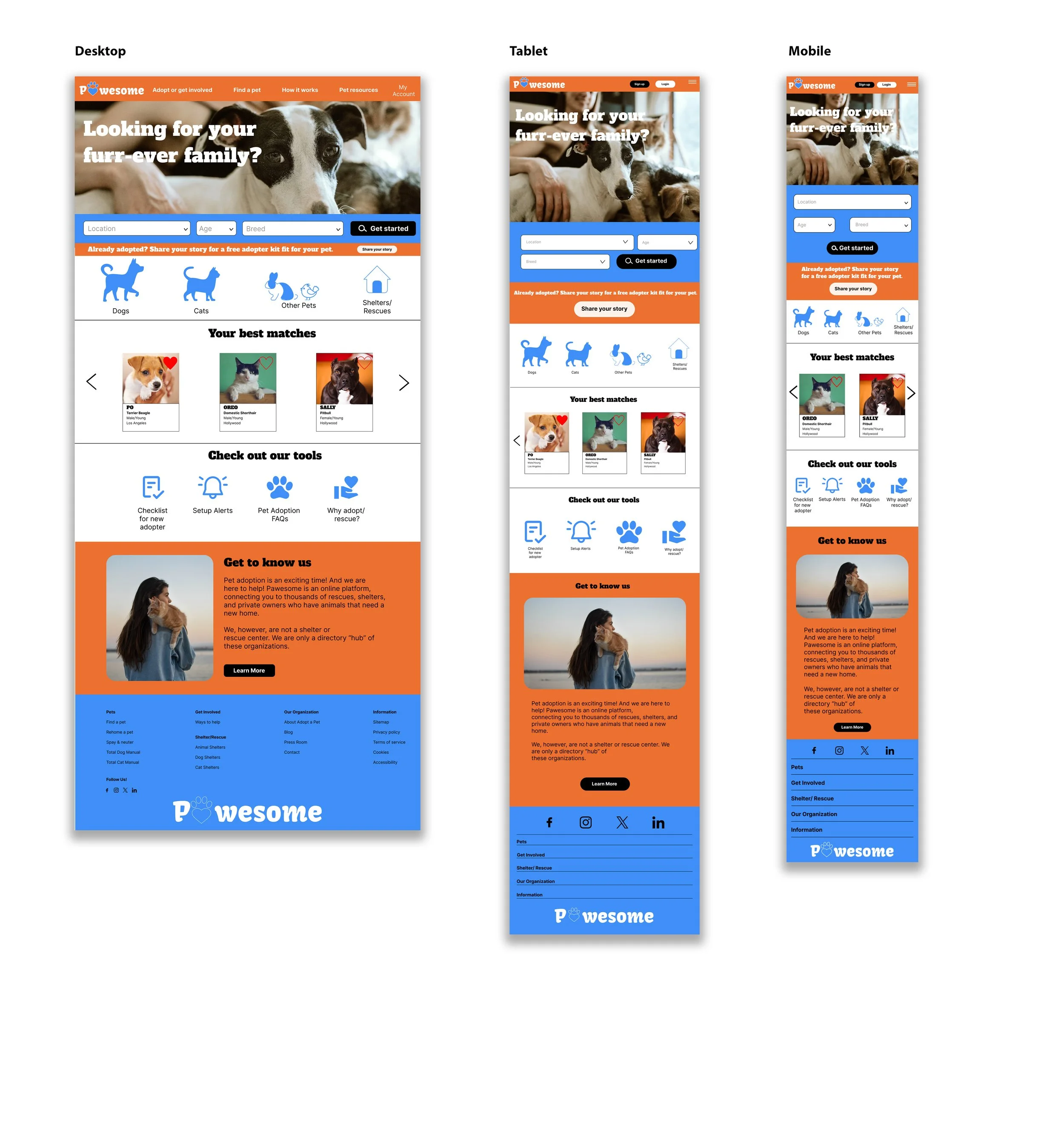
Responsive Design
Based on my initial user test research, users mentioned that they usually like to browse and favorite pets on mobile first and then send out inquiries and applications on desktop. Based on this insight, I made sure that the adoption experience worked seamlessly and ensure that features remained consistent across each device.
High Fidelity Prototype
Key Takeaways
Impact
3/4 participants that tested have stated that the site was easy to navigate and intuitive.
2/4 participants prefer a more subdued color scheme.
All participants liked the whimsical and fun aesthetic.
All participants liked that “My Favorite Pets” under member account, had pet adoption status update, member application status, and info on how many interests pet had.
Next Steps
Conduct more testing on final prototype for further improvements on user experience.
Add a Help Chat Bot feature.
Include a No Kill section to educate users.
Link to animal rehabilitation centers.